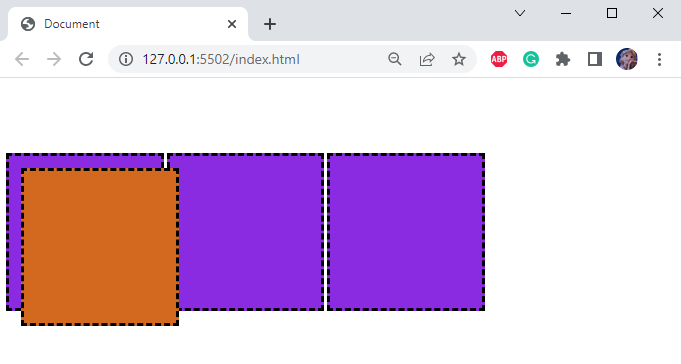
Pratham on Twitter: "🔹 Relative position is relative to itself. For example: Consider the code and output in the attached image below As you can see red box is shifted 100px from

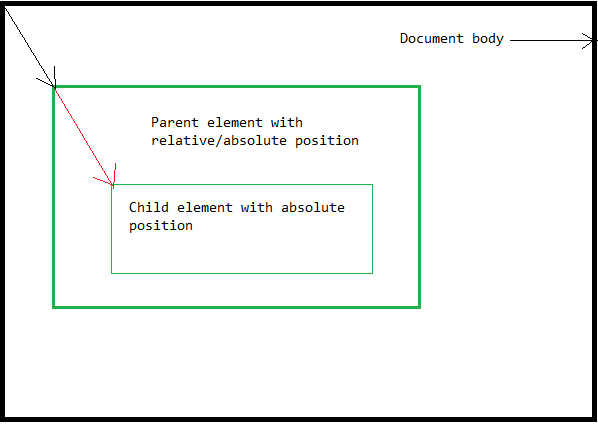
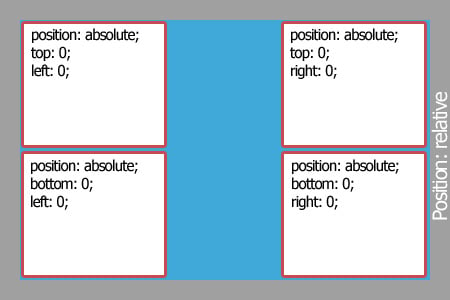
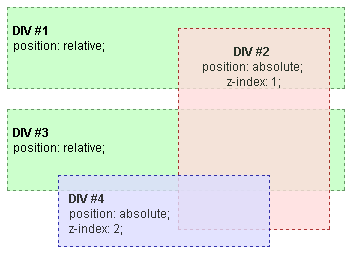
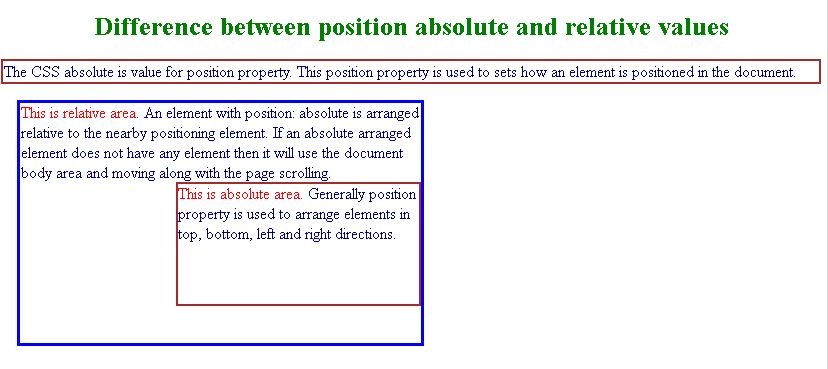
css - Difference between style = "position:absolute" and style = "position: relative" - Stack Overflow

css - Difference between style = "position:absolute" and style = "position: relative" - Stack Overflow