Advance jquery show/hide with multiple div - JavaScript - SitePoint Forums | Web Development & Design Community

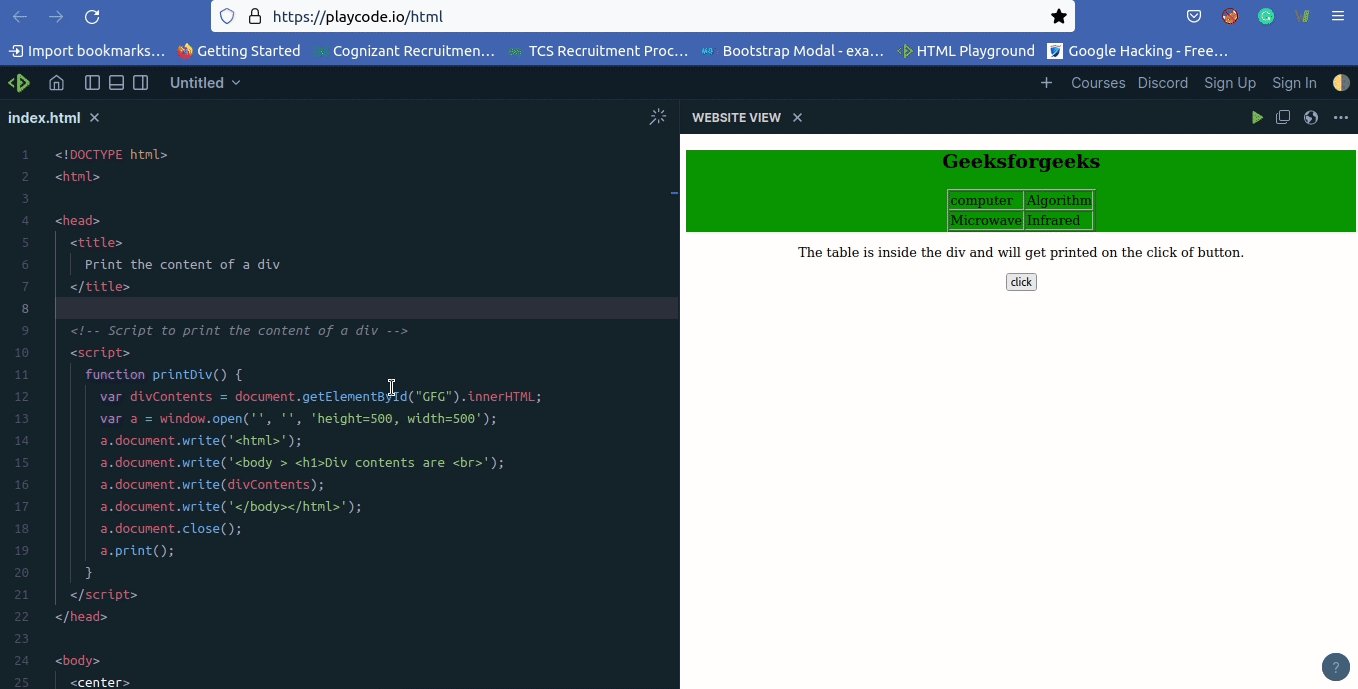
How can I change the contents of a Div with Javascript? | No JQuery | Javascript & HTML Fundamentals - YouTube

Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs: Show, Hide & Toggle a div on Mouseover using JavaScript and jQuery!