html - how to display child div's inline-block while parent container is display flex? - Stack Overflow

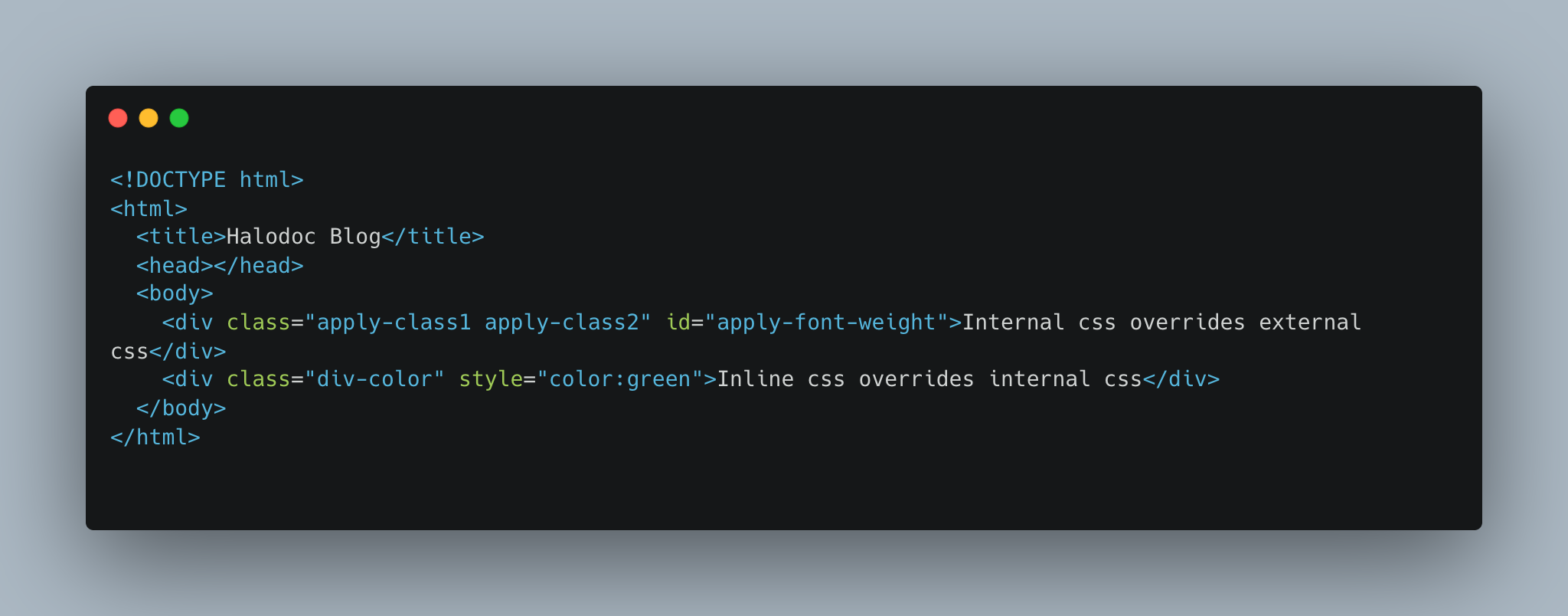
What's the point of setting the id of an element rather than changing its inline style attribute? - HTML-CSS - The freeCodeCamp Forum

Inline-flex and inline not working - HTML & CSS - SitePoint Forums | Web Development & Design Community

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow