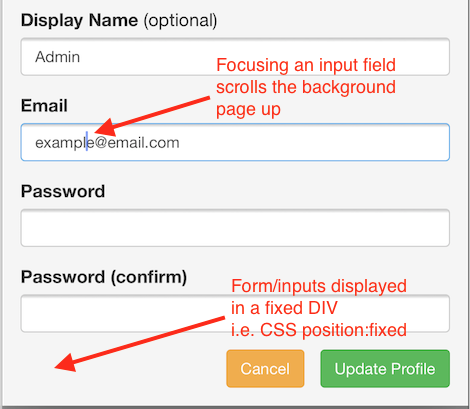
![IE focuses elements on click that should not be focusable, and Claro makes this very apparent. [#3048785] | Drupal.org IE focuses elements on click that should not be focusable, and Claro makes this very apparent. [#3048785] | Drupal.org](https://www.drupal.org/files/issues/2019-10-14/IE11Focus.png)
IE focuses elements on click that should not be focusable, and Claro makes this very apparent. [#3048785] | Drupal.org

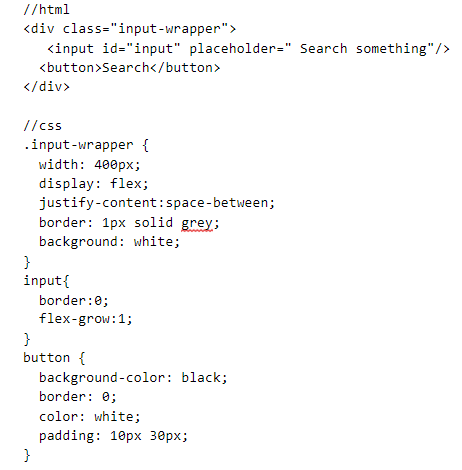
Ryan Mulligan on Twitter: "This tip is also helpful in preventing focus outline clipping when the parent element has a hidden overflow 🙌 https://t.co/snsXncTFXw Here I've made a CSS variable for the

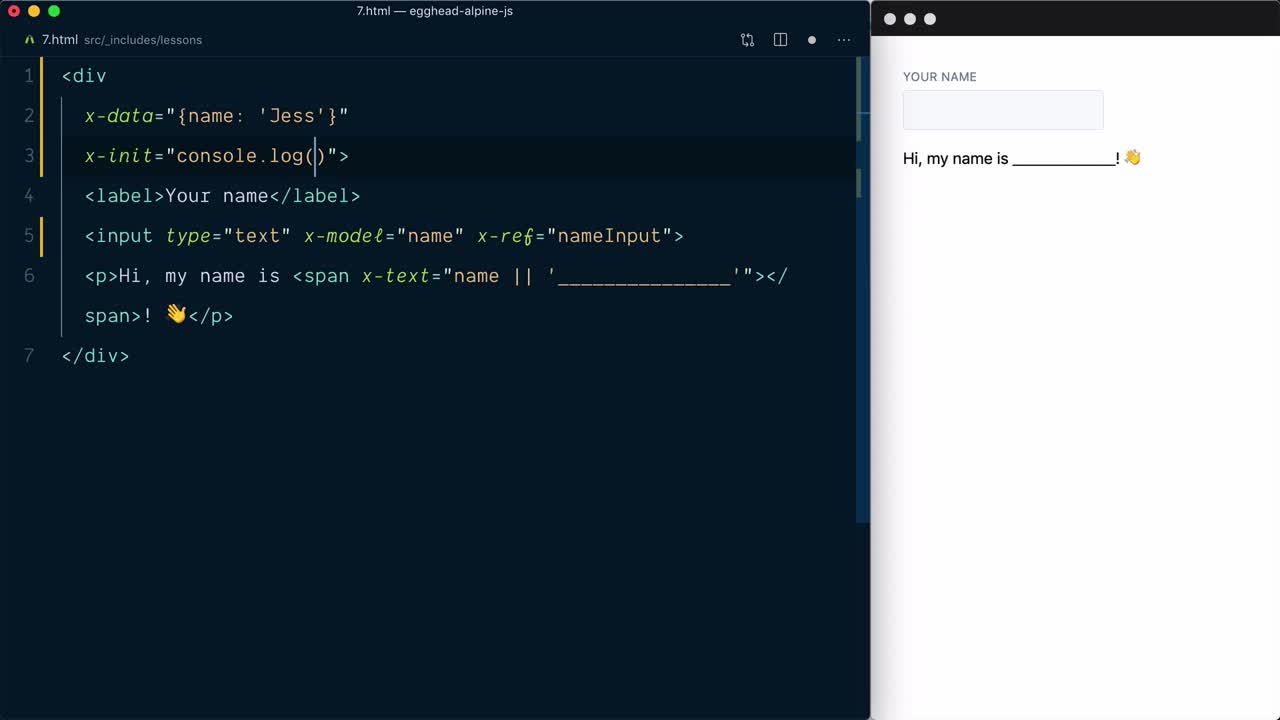
lightning web components - Why isn't the focus attribute applied to the css of a lwc working? - Salesforce Stack Exchange