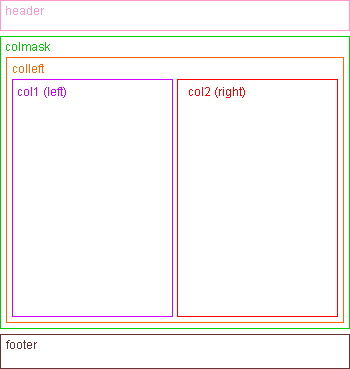
html - In IE6, and using divs, how to split entire page into two columns, left div with static width and right with elastic width? - Stack Overflow

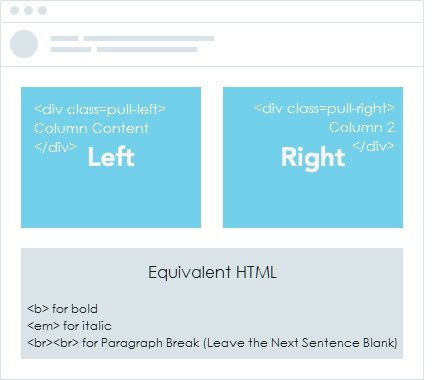
How to insert 2 Columns and edit Text Style with equivalent HTML tags using Steemit's Raw Markdown Editor — Steemit