I have an svg icon of insta logo (pic1). When I'm trying to include it (pic2) on my page from external SVG sprite file the gradient of the icon doesn't show (

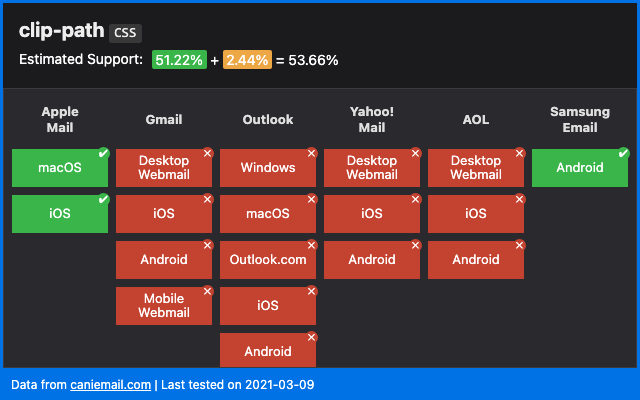
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer